

Carbon
Create and share beautiful images of your source code
About this tool
A tool designed to help developers and programmers create and share beautiful images of their source code. Whether you're looking to showcase your work on social media, include code snippets in presentations, or simply want a visually appealing way to share code with colleagues, Carbon is here to help.
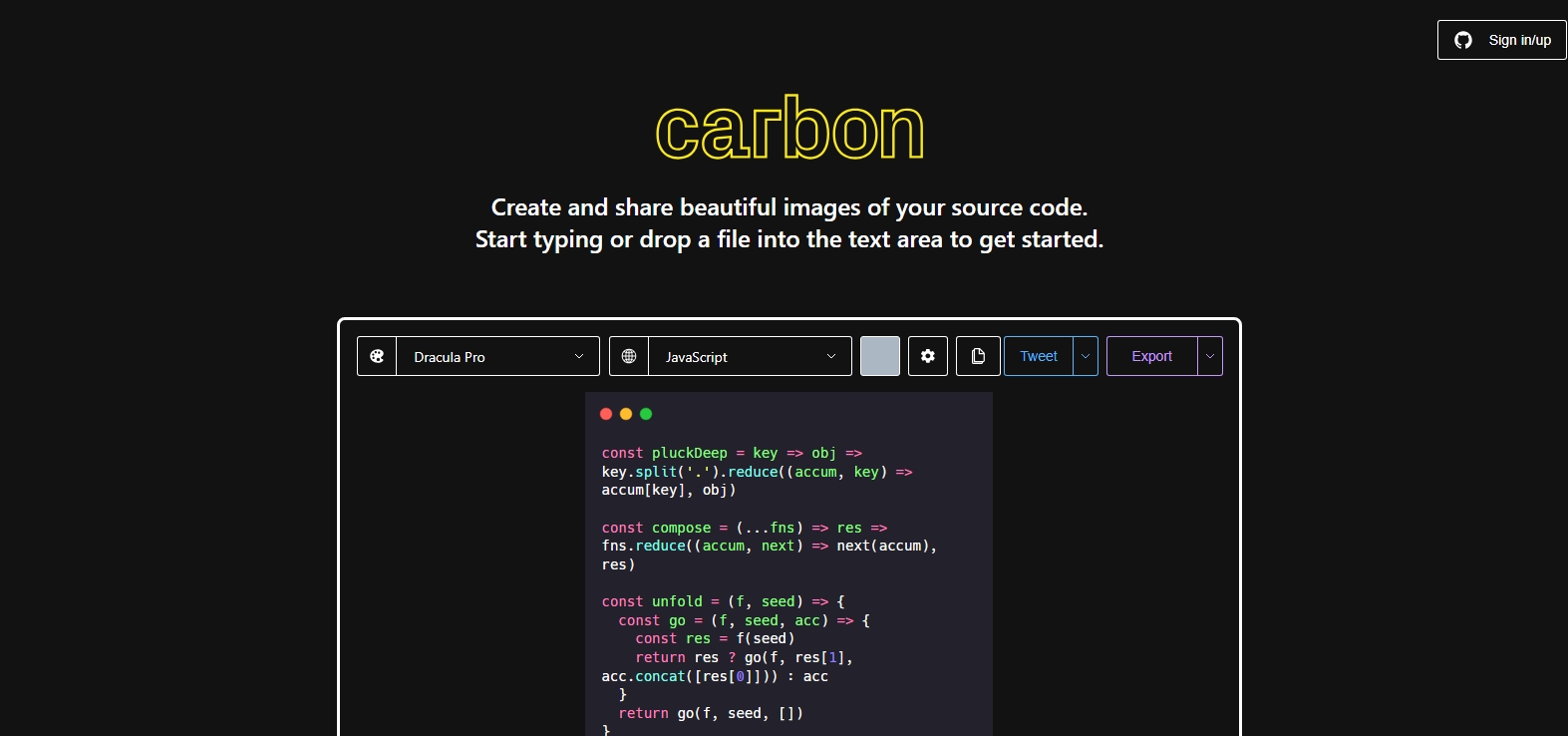
Using Carbon is straightforward. You can paste your code into the editor, select from a variety of themes and customization options, and then download your code snippet as a high-quality image. This process ensures that your code looks professional and is easy to read, making it perfect for sharing.
One of the key features of Carbon is its interactive mode. This allows you to customize every aspect of your code image, from the font family and size to the background color and padding. You can also choose from a range of programming languages, ensuring that your code is highlighted correctly.
For those who prefer working from the terminal, Carbon offers a CLI version. This means you can generate images of your code directly from the command line, making it a seamless part of your workflow.
But how does it work? Here are some answers to common questions about using Carbon:
Carbon supports a wide range of programming languages. Whether you're working in JavaScript, Python, or C++, you can use Carbon to create beautiful images of your code.
To get started, simply paste your code into the editor on the Carbon website, or use the CLI tool if you prefer working from the terminal. From there, you can customize the look of your code image before downloading it.
Yes, Carbon is free to use. You can create and download as many code images as you need without any cost.
Carbon is designed to be easy to use, but if you have any questions or need help, there are resources available on the website, including documentation and examples.
Creating a preset in Carbon is simple. When you're customizing your code image, you can choose to save your settings as a preset. This means you can easily apply the same look to future code images.
Using a saved preset is just as easy. When you're generating a new code image, you can select your preset from the options, and Carbon will apply those settings automatically.
Carbon also supports input from the clipboard or stdin, making it versatile and convenient to use in a variety of workflows.